ListView ads
Integrating in your ListView

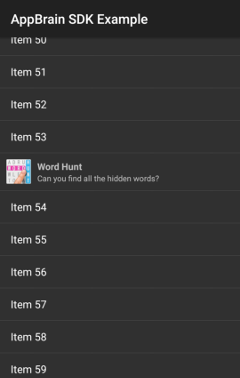
To show ads inside a ListView, the AppBrain SDK provides a ListAdapter which can wrap another ListAdapter and inserts ads at certain intervals. To wrap your ListAdapter inside an AdListAdapter use:
AdListAdapter adAdapter =
AppBrain.getAds().wrapListAdapter(context, listAdapter);
listView.setAdapter(adAdapter);
Note that by wrapping your ListAdapter, the position value in your click listener’s onItemClick() could change. If you use ListAdapter.getItem() to retrieve an object this will not be a problem, since the AdListAdapter will automatically get the correct item from its wrapped adapter. If however you use the position value to retrieve data from a different source, you can compensate for the change in position by calling AdListAdapter.getItemPosition():
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
position = adAdapter.getItemPosition(position);
// For example:
doSomethingWithItem(externalData.get(position));
}
});
Customized layouts
AppBrain ListView ads have a default layout that matches your app’s theme. If you would like to customize the ads to integrate better in your ListView, it is also possible to provide your own layout. To achieve this you can call:
AdListAdapter adAdapter = AppBrain.getAds().wrapListAdapter(
context, listAdapter, R.layout.list_ad, R.id.icon,
R.id.title, R.id.description);
The call in the above example will use the layout file list_ad.xml in your project to display ads. The AppBrain SDK will search inside this layout for three views:
An
ImageViewto display the ad’s icon inA
TextViewto display the ad’s title inA
TextViewto display the ad’s description in
Note that you may have to add a small indication that this item is an ad to be compliant with Google Play policies.
If you would like to programmatically create or adjust your layout, you can implement the AdLayoutCreator interface and pass that to the SDK instead of the layoutId parameter:
AdLayoutCreator layoutCreator = new AdLayoutCreator() {
@Override
public View createLayout(AdLayoutType type) {
// Create and return your view here.
}
};
AdListAdapter adAdapter = AppBrain.getAds().wrapListAdapter(
context, listAdapter, layoutCreator, R.id.icon,
R.id.title, R.id.description);
Custom offerwall using the ListView adapter
The ListView adapter can also be used to show a completely custom offerwall. This is done by passing null as the adapter to be wrapped. The adapter will then load up to 10 available app offers, using your custom layout as specified above.
This is a special feature and requires approval of the final implementation to be used, please contact us at contact@appbrain.com to discuss this.
