General
Publishers
Advertisers
Intelligence
AppBrain API
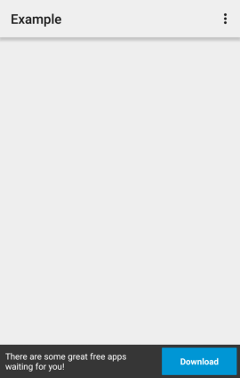
Banners
Adding a banner

The AppBrain SDK allows you to put industry-standard banners into your app. In a layout XML file, you can add a banner to your app using the following code:
<com.appbrain.AppBrainBanner
android:layout_width="match_parent"
android:layout_height="wrap_content" />
Programmatically
If you would like to add a banner to your layout without using XML, you can instantiate the banner programmatically using the following code:
import com.appbrain.AppBrainBanner;
public void addBanner(ViewGroup parent) {
AppBrainBanner banner = new AppBrainBanner(getContext());
parent.addView(banner);
}
AppBrain banners are by default responsive, meaning that their size is increased on larger screens, which leads to better monetization. This behavior can be changed using AppBrainBanner.setSize().
To use AppBrain banners in mediation solutions like Admob or MoPub, see the section about integration with other SDKs.
AdId
If you use multiple banners in your app, you may like to get separate ad reports on the developer dashboard. To do this each banner needs its own AdId. To set an AdId in your XML, you need to define the AppBrain namespace in your view. Then you can set the adid attribute like so:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:appbrain="http://schemas.android.com/apk/lib/com.appbrain"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- Other views -->
<com.appbrain.AppBrainBanner
android:layout_width="match_parent"
android:layout_height="wrap_content"
appbrain:adid="home_screen"/>
</LinearLayout>
The value of appbrain:adid can be any of the predefined AdId constants, or a custom AdId value you create on the developer dashboard. For more information see the AdId javadoc.
More apps
Android Statistics
About AppBrain
